As we saw in my previous blog , one of the simpler approach to achieve the “Consistent UI” in Asp.Net application when they are run together with SharePoint portal .
Now we will check out the second approach where we have the same “Financial Application” and we have following requirements:
The UI of the existing application must be similar to existing portal
The Application must be executed under the same context of SharePoint portal
In order to achieve these we need to perform following:
Consistent UI :
In order to achieve the same UI as of portal, we have to use the “Master Page “of the portal. Inherit all the .aspx page of your existing application from Master page of portal.
SharePoint portal Context:
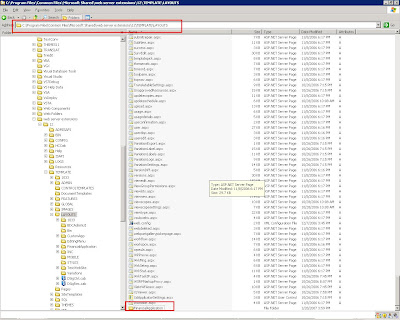
In order to run the portal under SharePoint context, copy the complete application folder to “C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS”
Let’s convert our existing “Financial Application “in order to adhere to the above mentioned requirement.
Step 1: Getting application to SharePoint Context
Copy the complete application folder of the “Financial Application” to
“C:\Program Files\Common Files\Microsoft Shared\web server
extensions\12\TEMPLATE\LAYOUTS”

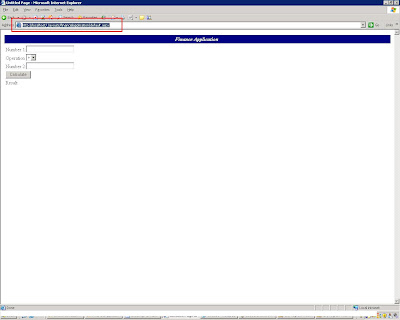
Now we can access the same application under context of SharePoint portal, use the following URL
http://localhost/_layouts/financialapplication/default.aspx and we get the following page:

As we achieved one step of getting our application to the SharePoint context, our next step is to achieve SharePoint UI:
Step 2: Setting application UI to that of SharePoint
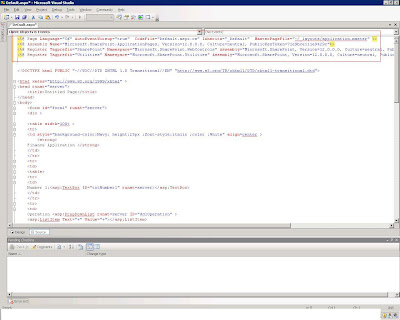
As mentioned above we can achieve the SharePoint UI by simply inheriting the master page of our portal. In order to achieve this lets open your “default.aspx” of “Financial Application “in Visual Studio 2005/Notepad.
In the page directive of “default.aspx “page add attribute:
MasterPageFile="~/_layouts/application.master" and add following directives:
<@ Assembly Name="Microsoft.SharePoint.ApplicationPages, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>;
<@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" >;
<@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" >;
The page would be like this:

Once we are done with the master page reference we need to define the content of the page. As Master pages contains content placeholders we need to place complete “Form” section of our application to the appropriate content placeholder of the default.aspx. Lets define a content placeholder element in “default.aspx” page:
<asp:Content ID="Content1" ContentPlaceHolderId="PlaceHolderMain" runat="server">asp:Content>
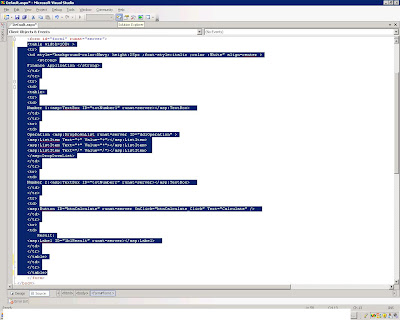
Lets copy the complete form elements from our default.aspx and add it to the ContentPlaceholder named “PlaceHolderMain”. Copy all elements of <form> tag as shown below:

And paste it inside the content placeholder.”Default.aspx” now looks like:

Let’s define the Title too using the ContentPlaceHolder “PlaceHolderPageTitleInTitleArea”
Add the following in “default.aspx” for defining title:
<asp:Content ID="Content2" ContentPlaceHolderId="PlaceHolderPageTitleInTitleArea" runat="server">Financial Application<asp:Content>
It seems we are done. Now when we try the same url http://localhost/_layouts/financialapplication/default.aspx
We get the page with SharePoint UI as shown below:
That’s it, 30 min of effort and your application seems to be a SharePoint application and now you can go forward and use the SharePoint context to achieve any tweaking with the SharePoint portal . You can get the code for Changed "Financial Application" from
http://www.box.net/index.php?rm=box_v2_download_shared_file&file_id=f_40004506









